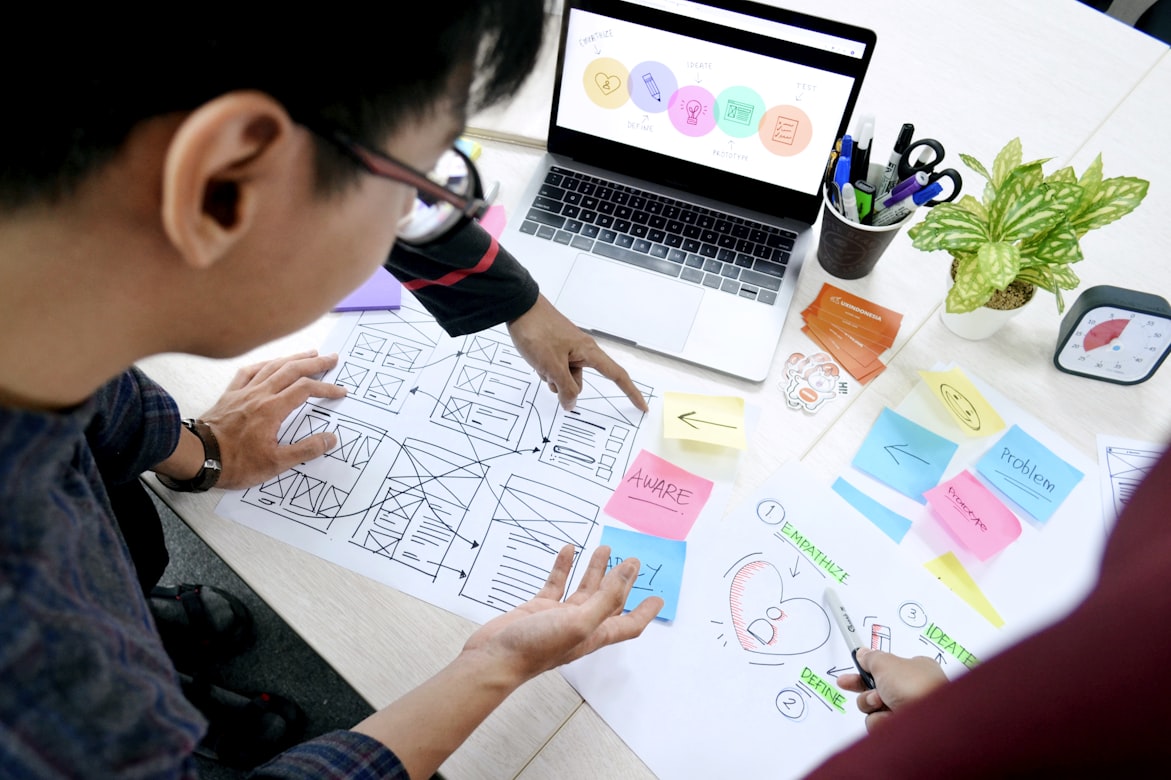
User experience (UX) design is one of the trickiest sectors to excel at. The work follows the phrase ‘if you can notice it, it’s not very good’. In other words, the design of an app or mobile site should be so seamless that a user intuitively knows where to find features.
This is deceptively difficult, as the UX designers have to get inside the head of the user. They have to empathize deeply with the journey the user is on to predict where and how they’ll interact with the platform. From color palettes to wireframes, it’s a nitty-gritty job that requires logical thinkers.
So, how can a newcomer get started with UX design from an intuitive perspective? After all, this skill is typically developed over time as a professional get more acquainted with their industry and specific niches within it; a language learning app will look very different than an event planning app, for example.
Still, it’s an important issue to address immediately. In fact, according to Prototypr, counter-intuitive design is the third most common reason users drop an app shortly after onboarding. If you’re new to UX design (or design in general) peruse the tips below to see the basics of developing a more integrated perspective of what users will expect.
Work on Existing Patterns
UX designers today aren’t creating wireframes from a void. Instead, most are working with existing patterns that were integrated at the start of the digital age. In other words, almost every digital user will expect the ‘exit’ option to be in the top left-hand corner of their window.
These standards have also often been set by the industry. For example, now that sports betting in Michigan is legal, many companies are jumping online and launching their own apps. Rather than ‘reinvent the wheel’, sportsbooks borrow from successful models that bettors have used in places like the EU.
In this example, a seasoned sports bettor will be looking for coverage on all markets, which should be arranged in an easy-to-read format on the left-hand side of the app or browser. This is a standard across nearly every sportsbook—deviating could mean needlessly confusing or frustrating users.
Then Build Your Own Patterns
Just because most users have pre-existing expectations of where certain buttons or features should be placed, that doesn’t mean there isn’t room for innovation. As mentioned above, as UX designer becomes more experienced in a given niche, they can start to build their own understanding of what a user will want and need via the platform.
For example, take the Figma app, which is used by many designers. The app was built for designers, by designers, which allows them to do everything from prototype to wireframe. Figma was only released after existing models, like Photoshop, became cumbersome.
In other words, there’s always a model to build on—and then perfect according to your own unique perspective. Experience and insight will make flaws more apparent over time, allowing UX designers that keep their fingers on the pulse to innovate an entirely new design.
Prioritize Help & Tool Features to Empower Users
Aside from relying on existing design patterns and incrementally rolling out new features, one key tip for new UX designers is to always empower the user. This is most simply done by prioritizing help and tool features, which lets a user troubleshoot their own problems.
Today, one of the most frustrating experiences a user can go through is encountering a problem on a website or app, then having little recourse for help. Some websites don’t even list a phone number or email, which often drives a user (far) away—and, in some cases, leads to a poor rapport via word of mouth.
By building out a friendly, supportive, and intuitive support process, a UX designer can retain users. It also tends to lead to better reviews, which are indispensable for building success and attracting new users. One last pro-tip for building out a successful help feature: let the user seek out help, instead of letting a pop-up chatbot run wild.