
Are you an eCommerce site or a web developing agency? If yes, you surely want as many visitors to your website as possible. However, if you don’t prioritize web accessibility, it will be difficult to achieve this.
Web accessibility is essential. By optimizing your website for users with disabilities, you will be confident in knowing that all users, including those with disabilities, have access to view all of the content of your website.
What Is Web Accessibility, and Why Is It So Important?
Web accessibility is your website’s ability to be used by users with disabilities. A few disabilities that are affected by web accessibility include but are not limited to blindness, deafness, cognitive disabilities, mobility impairments, and neurological impairments.
It is important to integrate accessibility to ensure that you don’t exclude users with disabilities from visiting your website. Over 15% of the world’s population live with a disability, which is approximately 1.5 billion people.
Web accessibility is critical for SEO (Search Engine Optimization) as it helps your website to rank higher and reach a larger audience. Additionally, web accessibility improves user experience leading to a higher conversion rate.
How To Check Your Site’s Web Accessibility
Do you want to confirm if your site is optimized for web accessibility? There are several ways to go about it. We will list a few techniques that can use to check your website’s accessibility.
Hire an expert for an accessibility audit
If you have and are willing to use your resources for the betterment of your website, you may want to hire an expert to perform an accessibility audit. Although this option is not free, it will provide the most accurate results and guidance for increasing your website’s accessibility.
Install a web browser extension for accessibility
There are addons and extensions that you can install on your web browser that check for web accessibility. Chrome’s Web Developer extension has many features that will help with testing web accessibility.
Use a web accessibility checker
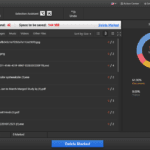
Although auto scans do not test for everything and still need manual confirmation,this may be the fastest way to get an idea of where you stand with web accessibility. One tool is found right in your browser’s developer tools. Simply view your developer tools and select the Accessibility option to run a quick check.
Manually check for accessibility issues
The most accurate way to verify web accessibility is to manually test your website. Be sure to include disabled individuals during your testing process. If you are unsure exactly how to do this, consider completing web accessibility training to learn about accessibility standards for websites.
How to Make a Website Accessible
Optimizing your website for accessibility is crucial if you operate an online business. It makes your website more accessible to users with disabilities, gives it a professional look, and improves user experience.
In order to see how much optimizing your website needs, perform a quick review. Here are seven things to look for that will make your website more accessible.
Add images with alt text
Yes, pictures are worth a thousand words, but not all users get those words if alt text is not provided. Without alternative descriptions, Images will cause accessibility problems, especially for visually impaired users. Visually impaired users depend on assistive technologies like screen readers. However, these assistive technologies cannot read images or texts embedded in images if they do not provide alt text to describe the image properly.
Allow users to enlarge font sizes
Users with visual impairment may find it difficult to read small text. Be sure that you do not block users from being able to increase font sizes. Users should be able to increase the size of text up to 200% without losing content or functionality.
Use heading hierarchies to structure and organize content
Headings are important in organizing the layout of your website’s content. Headings allow users to easily navigate through your website. Ensure that your website uses HTML headings correctly.
Keep contrast sensitivity in mind
Always consider text contrast. Visually impaired users with conditions like glaucoma, retinitis pigmentosa, color-blindness, etc. may have issues reading texts with low color contrast. To counter this, your website must provide sufficient contrast between the background and text.
Keyboard navigation
Incorporating keyboard navigation greatly increases accessibility. Keyboard navigation is highly beneficial for many users, including those with visual or motor function impairments.
Make video and multimedia accessible
Videos and multimedia, in general, are important in increasing engagement on your website. However, failure to include captions, audio descriptions, and text descriptions will leave users with auditory disabilities left out as they can’t hear sounds. Captions and subtitles that are well synchronized make your video and multimedia more accessible to deaf users. Implementing audio descriptions will also help blind users have a better experience.
Use tables and layouts appropriately
Blind users may find it difficult to read data in tables if they are not presented correctly in the HTML. Additionally, avoid using tables for layout purposes.
Conclusion
Optimizing your page for web accessibility is important not only in making it accessible to users with disabilities but also in being sure that your website is compliant with ADA and WCAG. Additionally, it improves SEO and is the right thing for your brand because you don’t want any audiences left out.
Hopefully, with these tips, you can optimize your website for web accessibility and put it ahead of its competitors.
Author Bio:

David Gevorkian
CEO/Founder
David started Be Accessible because of his passion for website accessibility and ADA compliance. He spent much of his career working for financial institutions creating websites and mobile applications. He earned his Master’s in Business Administration from Salve Regina University in Rhode Island. David is an advocate for creating web interfaces usable by all people. He enjoys recording music and playing soccer with friends.