In today’s competitive digital landscape, web development is no longer just about creating visually appealing websites. Performance, user experience, and SEO optimization have become critical aspects of modern development. Technologies like Next.js and Server-Side Rendering (SSR) have revolutionized how developers approach these challenges, enabling websites to deliver lightning-fast performance while meeting search engine standards.

One platform that exemplifies the effective use of these technologies is ChatMatch. Leveraging Next.js and SSR, ChatMatch ensures superior Core Web Vitals scores, providing users with a fast, seamless, and engaging experience while achieving outstanding SEO results.
What is Next.js?
Next.js is a powerful React framework designed for building optimized web applications with ease. It offers several advanced features that make it a preferred choice for developers aiming to enhance performance and SEO, including:
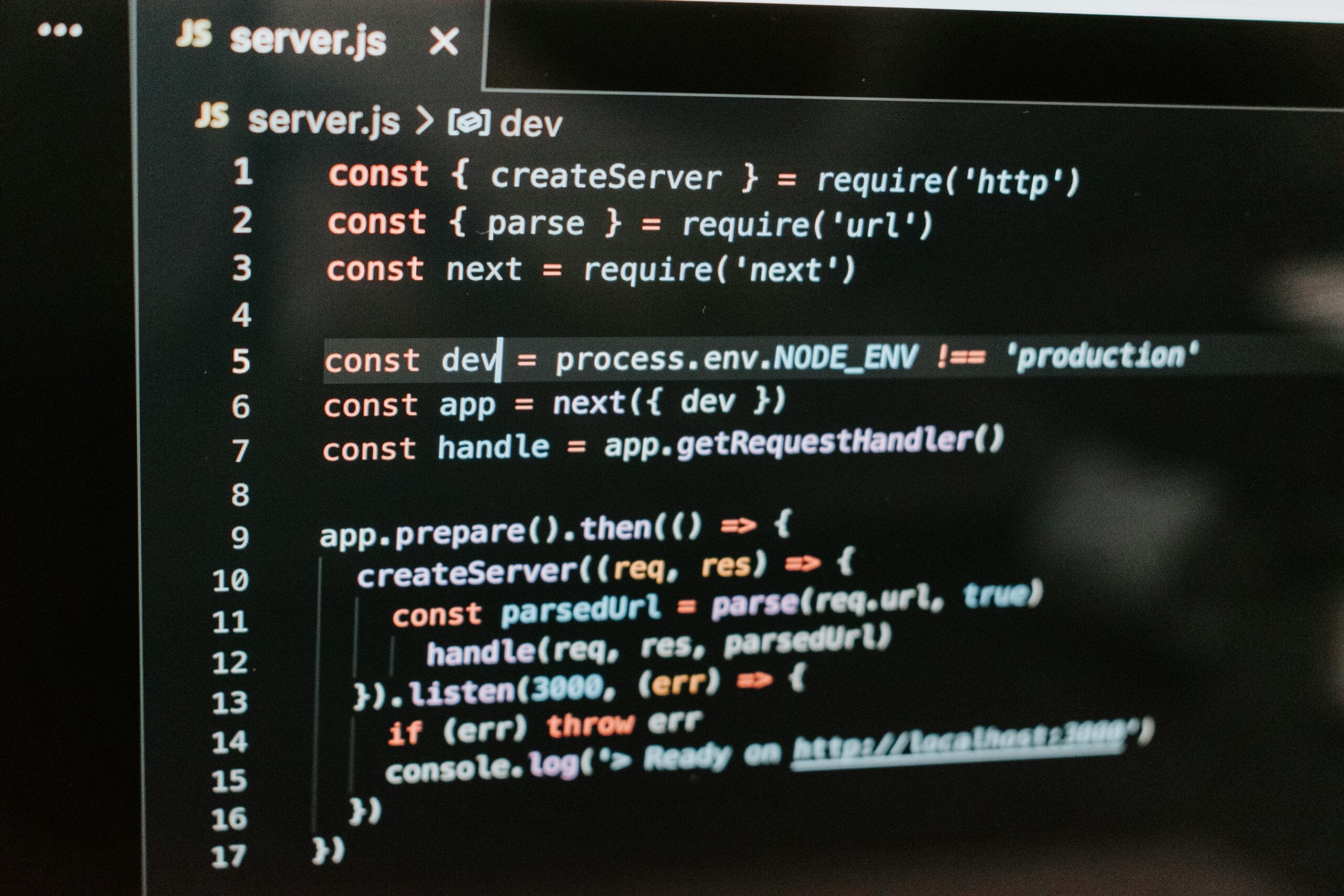
- Server-Side Rendering (SSR): Renders pages on the server and delivers fully loaded HTML to the client, ensuring faster load times and improved search engine indexing.
- Static Site Generation (SSG): Pre-builds static pages for faster delivery and lower server loads.
- Automatic Code Splitting: Ensures only the necessary code for the current page is loaded, reducing page weight.
- Built-in Routing: Simplifies the development process with a file-based routing system.
These features enable developers to build websites that prioritize speed, scalability, and user experience, making Next.js a standout tool in modern web development.
The Role of Server-Side Rendering in SEO
One of the most significant advantages of using SSR is its impact on search engine optimization. Unlike client-side rendering (CSR), where content is generated in the browser, SSR ensures that pages are fully rendered on the server before being sent to the client.
How SSR Benefits SEO:
- Faster Content Delivery: Pages rendered on the server load faster, reducing bounce rates and improving user engagement metrics.
- Better Indexing: Search engine crawlers can easily read fully rendered HTML, ensuring all page content is indexed correctly.
- Improved Core Web Vitals: Metrics like Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS) are significantly better with SSR, enhancing both user experience and SEO rankings.
Core Web Vitals and Why They Matter
Core Web Vitals are a set of user-centric metrics introduced by Google to measure the performance and usability of web pages. They include:
- Largest Contentful Paint (LCP): Measures loading performance. A fast LCP score ensures users can quickly see the main content.
- First Input Delay (FID): Measures interactivity. A low FID score means users can interact with the site without delays.
- Cumulative Layout Shift (CLS): Measures visual stability. Minimizing CLS ensures that page elements don’t move unexpectedly during loading.
Next.js, combined with SSR, excels in improving these metrics by delivering optimized, pre-rendered pages that enhance both speed and stability.
Why ChatMatch Excels with Next.js and SSR
At ChatMatch, we’ve fully embraced Next.js and SSR to create a platform that is not only fast but also highly optimized for search engines. By leveraging these technologies, ChatMatch delivers:
- Outstanding Performance: Fast load times and optimized Core Web Vitals ensure users have a seamless experience, whether they’re on desktop or mobile.
- Enhanced SEO Rankings: With fully rendered pages and low CLS, ChatMatch ranks highly on search engines, ensuring maximum visibility.
- Scalability: Next.js allows ChatMatch to scale effortlessly, handling high traffic volumes without compromising performance.
- User-Centric Design: By combining Next.js with responsive design principles, ChatMatch provides an intuitive interface that adapts to all devices.
Key Advantages of Using Next.js for Web Development
- Improved User Experience:
With SSR and SSG, Next.js ensures faster page loads and better interactivity, directly impacting user satisfaction. - SEO-Friendly Framework:
Next.js’s server-side capabilities make it easier to meet Google’s SEO requirements, ensuring better search rankings. - Development Efficiency:
Built-in tools and optimizations reduce development time, allowing teams to focus on delivering value. - Cross-Platform Compatibility:
Next.js seamlessly integrates with various backend technologies and APIs, making it a versatile choice for developers.
Challenges of Next.js and How to Overcome Them
While Next.js offers numerous benefits, it’s not without challenges:
- Initial Complexity:
Implementing SSR requires a deeper understanding of server-side concepts.
Solution: Teams should invest in learning resources and leverage Next.js documentation to overcome this hurdle. - Higher Hosting Costs:
SSR applications may incur higher hosting costs due to server demands.
Solution: Use cloud platforms like Vercel, which are optimized for Next.js deployments. - Dynamic Data Management:
Fetching and rendering dynamic content can be tricky.
Solution: Use APIs and caching mechanisms to handle dynamic data efficiently.
Conclusion: Next.js and SSR – The Future of Web Development
Next.js and Server-Side Rendering are game-changers in modern web development. By combining speed, scalability, and SEO optimization, these technologies enable developers to create websites that not only perform well but also rank highly on search engines.
ChatMatch serves as a prime example of what can be achieved with Next.js and SSR. With exceptional Core Web Vitals scores, fast page loads, and a seamless user experience, ChatMatch has set the standard for leveraging these technologies effectively.
As Core Web Vitals continue to play a critical role in SEO rankings, adopting frameworks like Next.js is no longer a choice but a necessity for businesses aiming to thrive in the digital age. Whether you’re building a startup or optimizing an existing platform, investing in these technologies will undoubtedly yield long-term benefits.