
On the surface, web design and SEO seem very different in all aspects. One is all about aesthetics and user-friendliness while the other is about website ranking on SERPs. But if you take a closer look, web design and SEO overlap in different ways.
In contrast to what most people believe in, web design and SEO should not be entirely treated separately. In fact, the marriage of these two can have a huge impact on business success in the digital sphere.
How Does Web Design Affect SEO?
The design of a website tremendously affects SEO in the following ways:
A poorly designed website increases the bounce rate.
When users visit your website and land on a page that takes so long to load, or with an awful colour combination or hard-to-read text, chances are they’re going to leave your site immediately. Imagine if that happens to all users who arrive on your site. Google will take that as a red flag and drop your ranking eventually.
Exceptional visuals paired with great content boost session time.
Great content alone does not make people stay on your site. Your website should be professionally and smartly designed to adapt to different devices — so users can access it from their smartphones, tablets, or desktops without difficulty. The longer users stay on your site, the higher the chances that your ranking will go up.
Fully optimized design elements make your site friendly both to users and search engines.
Website design can give a balance between user-friendliness and Google-friendliness. This is done by optimizing codes, content, images, and URLs to make them easier for search engine crawlers to index. In other words, a user-friendly web design can mean a high SEO ranking.
6 Ways SEO and Web Design Go Together
To know why web design and SEO go together, check out these details in your site that are affected by both and how to optimize them.
1. Use Search-Engine Friendly Codes
Search engine crawlers find it difficult to crawl programming languages like Flash and JavaScript. While you can do amazing visuals and make your site cool with these languages, they’re hard to optimize and lower your chances of ranking well in the SERPs.
HTML and CSS are safer ways to render the major elements of your design. These codes are friendly to search engines and won’t give you a hard time when you optimize your site.
2. Make Your Website Mobile-Friendly
Mobile-friendliness is another SEO ranking factor that a web designer must consider. In fact, Google rewards websites that are responsive to all devices since 2015.
The increasing number of users who are using search buttons via their smartphones over desktops makes it hard to ignore this opportunity. Thus, if you want more people to stay longer on your website, design it first for mobile and then make it responsive to other devices.
If you’re unsure about where to begin, you can get into contact with website developers Toronto, who can develop your website using a mobile-first strategy. This strategy works by developing and designing your website from the mobile end before expanding its features for desktop and tablet versions.
3. Design for Readability
Site visitors come to your website hoping to find some valuable information. However, they find that your content is hard to read due to some poor design choices. This may cause them to leave as soon as they arrive on your site. You don’t want that to happen.
When designing, it’s important to think about the combination of the font style, size, and colour to ensure readability. Other extra elements, such as line length, white space, and image placement that affects the overall presentation of your content should be taken into account as well.
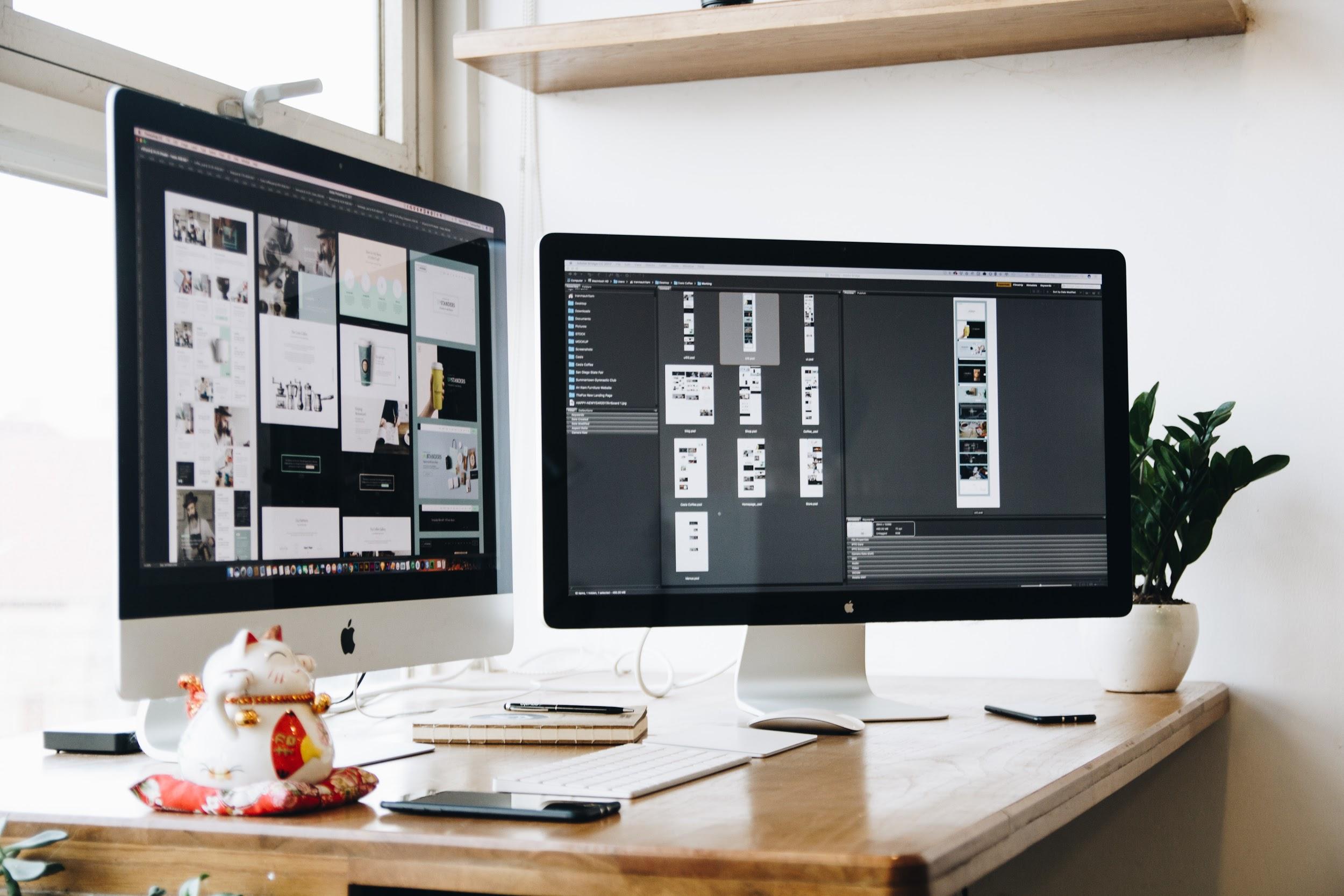
4. Optimize Website Images

Image by StartupStockPhotos from Pixabay
Images are part of your site’s content. Obviously, they should be optimized too. Here are a few best practices to implement on images before uploading them to your website.
Your images should have descriptive filenames that are easy for search engines to “read” and put them into context. In addition, descriptive alt tags are not only helpful for search engines. They can also enhance user experience, especially for the visually impaired who rely on screen readers.
File sizes should also be reduced. While images with high file sizes are visually appealing on screen, they tend to slow down page load times. This affects user experience negatively and could reflect a high bounce rate, which can damage your ranking.
5. Improve Site Architecture
Your site architecture also plays a vital role in your ability to rank in search engines results pages. That’s why designers should work together with SEO specialists to figure out this aspect.
An easy-to-navigate website offers a good user experience. Site visitors who can easily find their way within your website are likely to stay and explore more about your content, products, or services. Hence, this can lower your bounce rate and improve your rankings.
Take this website that offers Etobicoke Dog Walking Services, for example. By just looking at the navigation menu, you’ll know the type of services they offer right away.
Likewise, applying descriptive URLs throughout your site can help search engines understand your pages. This can also give an overview to your users as to what the page is all about.
6. Speed Up Your Website
How long does it take to fully load a page on your website? Ten seconds? Five seconds? If it takes more than three seconds, you could lose some of your visitors. Take note, nobody likes to wait in this fast-paced environment.
Additionally, Google may not be able to crawl all the pages on your site if it takes too much time to load. Consequently, these pages will not be indexed and will lose their chances to rank altogether.
The design of your website may affect page speed. Make sure to allow browser caching, uninstall unnecessary plugins, minify codes, optimize images, enable SSL, and so on.
Web design impacts both user experience and search engine rankings. Poor web design practices can lower your site’s ranking. This means it can directly affect your SEO efforts on your site. That’s why it’s a good practice to have both the SEO team and the designer team work together towards the success of your website.