
Star Wars is one of the best sci-fi movies in the world. Many would even argue that Star Wars laid the foundation for sci-fi movies. It is good in evil and evil in good. The bad and the good are interdependent. Luke Skywalker, the good part of the Force, could not become that without his evil counterpart, Darth Vader.
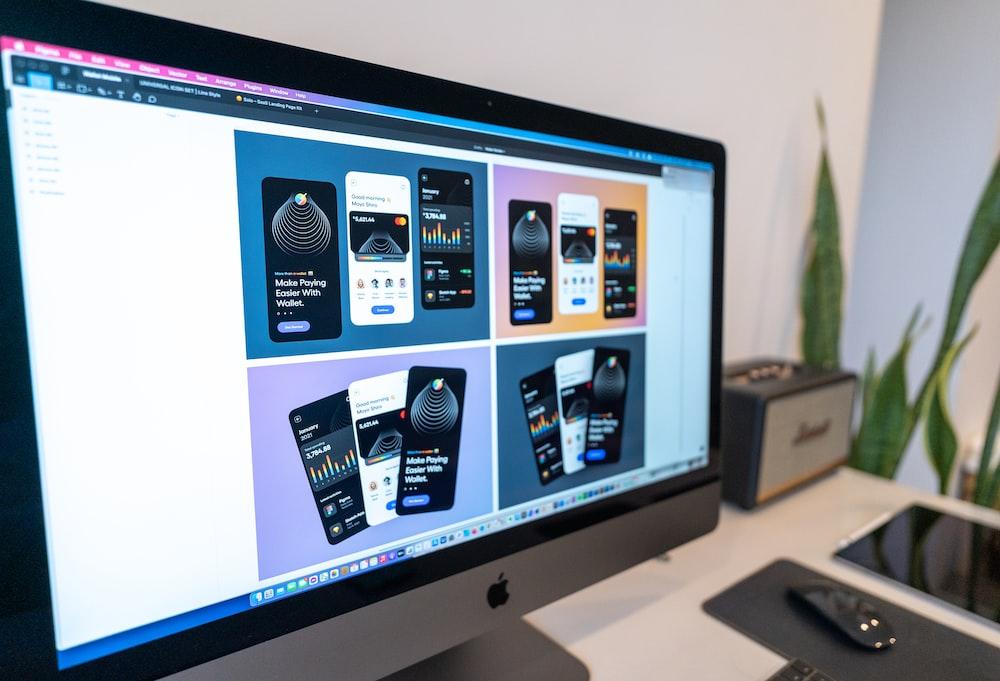
Luke Skywalker was a Jedi. Jedi learn to master their skills not from books but through real-life situations. It might seem daunting to start something new, especially in web design and security, but the trick is to get it done rather than do it perfectly. The Star Wars website is designed by some of the best web design companies in the world. But if you want to try designing and developing a website, then the following guide is for you. It will give you some of the best advice on creating and developing a good website and also the mistakes to avoid not becoming a Darth Vader for your website.
A Web Designing Guide
Bold graphics
The bold graphics appearing in the opening credits of the Star Wars movies are iconic. These movies started the trend of bold graphics. How can anyone ignore those big letters floating away from them? It is an excellent trick for capturing the attention of viewers. Bold graphics are hard to miss, as people instinctively pay more attention to anything written in bold or big letters. The logo of the Star Wars website is at the center of the homepage. The rest of the website is in a different font size creating a differentiation between the two.
Now, the mistake to avoid: never make your entire website in bold, big letters. That would counteract the trick of grabbing attention, as everything would be in big letters, and nothing would stand out. Only the significant elements of the website, like your brand logo, should be in bold.
Precise navigation
Every website must have a navigation that is easy to understand. The real-life idiom, the more, the merrier, does not work in the case of websites. The more varieties a user has, the more confused they will feel. The various options available on your website should be categorized into logical groups, and simple navigation would help users jump from one page to another quickly.
Another Darth Vader moment might be if you try to copy the online stores and make your website template as detailed as theirs. Their business model requires a detailed menu, while you should stick to simple navigation. If the users do not find the thing they are looking for, they might soon leave the website.
The flexibility of the website
A good website can easily transit between all devices. It is not unknown to anyone the increasing importance of smartphones. Almost everyone is using their smartphones to surf the internet, so it becomes necessary to have a website that can adapt from a browser to a smartphone. The search engine Google has started to filter out those websites that do not provide a smooth transition from a desktop browser to a smartphone browser.
It would be a waste of time and energy invested to develop a website that looks amazing on a laptop or a desktop but does not adjust to the screen size of a smartphone. Furthermore, it would lead to losing many users who check most websites on their phones.
Storytelling
The success of the franchise can be acknowledged by its strong storytelling. A good story can help the users empathize and feel connected to the cause of the website. Brands are increasingly shifting their emphasis away from products and toward a compelling back story for their product or service. Create meaningful relationships with your users with good storytelling, which would add more depth to your website.
However, the story behind the website should be in-line with your product or service. For example, you cannot build a website targeted at the younger generation and not be well-versed with the current pop culture or trends. An excellent example of this is Samsung, which has roped in BTS (a k-pop band topping the charts everywhere) for cultural representation and the influence they have on the younger generation.
Engaging Videos
Visual engagement is gaining momentum. You can easily make videos of your latest products or what your website is about. A video will convey your message to your audience more quickly than text.
Web developers and designers should be careful that such videos do not slow down the website. Upload optimized videos on the website to avoid such a situation. In addition, you can quickly learn how to be your director through various tutorials available on YouTube.
Contrasting colors
Set a general tone or aesthetic for your website. For example, Darth Vader is always dressed in all black with white stormtroopers surrounding him. This contrast in color attracts the viewers, and since they are such opposite colors, it is easy to associate them with the characters. Your website should have a similar theme. Use contrasting images with your font as the background of your website.
However, there is no need to go overboard with this. Don’t use fonts that might fit well with the background but are challenging to read or backgrounds that cover up the fonts. The fonts and the colors used should look good across all browsers.
A smart search
An intelligent search is really important for those providing multiple products or services. Users can spend an entire day scrolling through the website for the product they are searching for, but this would reduce the users’ satisfaction. A smart search would help users find their desired product with just a few clicks, hence increasing the satisfaction of using the website.
There would be no point in having great products if they were not supported by a strong search engine. The glass magnifying glass is the standard across all websites to represent the search engine of the website. So no time is wasted there to decide how to design it.
Other small details
The general belief is that the greatest happiness lies in the smallest things. The same is true for website design. The minute details of a website cannot be looked over, and these details would bring the website together. The details are the social media bar generally placed at the end of every website; the informational toolbar at the footer of the website giving all the information regarding the legal aspect of the website; a small button to get the users to sign up for the newsletter and various other promotional emails.
You can get a little creative and integrate these details into your website differently than what is already done. But it should not be so different that it does not tie the loose ends of the website. Remember, the main focus is still the product or service. So these small details should follow the synergy of the rest of the website.
Conclusion
There are many professional web design companies in the world and mostly based in the USA that can help you make a perfect website for you. Some of the top web design companies in New Jersey are Digital Silk, Phenyx, and On the Map Marketing. The bottom line of this article is that every element of a website should be in a planned and logical manner. Some elements can stand out from the rest but none should overpower or hide the other. Incorporate ideas from other websites as long as they would make your website a little more organized. And lastly, inspiration can strike from anywhere!